PDF documents can be created using many different software packages. Before you upload PDF file to your website, here are some things to check.
Before You Upload PDF To Website
Optimize your PDF document for web use. This will load it quicker and improve website loading speed. There are many compression utilities and tools which can compress the PDF files reducing their file-size. Your PDF will become bulky if it contains a lot of images.
Check your filename before uploading it on the website. The shorter the better. Avoid using special characters. The best way is to use only alphabets and hyphens.
Why Should You Upload PDF Files To WordPress
There can be different reasons of adding PDF to website.
PDF files are widely supported. Users can keep them saved on their PC or phone and read them later even if there is no internet connection.
You can grow your email list by offering PDF file downloads or sell PDF digital downloads in a members-only area.
You can repurpose content by converting long guides and tutorials in to PDF files.
You can share different types of content in the form of a PDF file. Think of restaurant menus, course materials, ebooks or service details.
You can offer content upgrades to build your email list. Content upgrades are bonus content that people can download in exchange for their email address. You can offer content as PDF files which users can then download when they sign up for the email list. Here is a how-to guide to add mailchimp to WordPress which is one of the best email marketing system.
How To Add PDF File To WordPress Website Without Any Plugin
Uploading PDFs is similar to uploading images and other media files in WordPress.
Step 1: Go to the page where you want to add the PDF File.
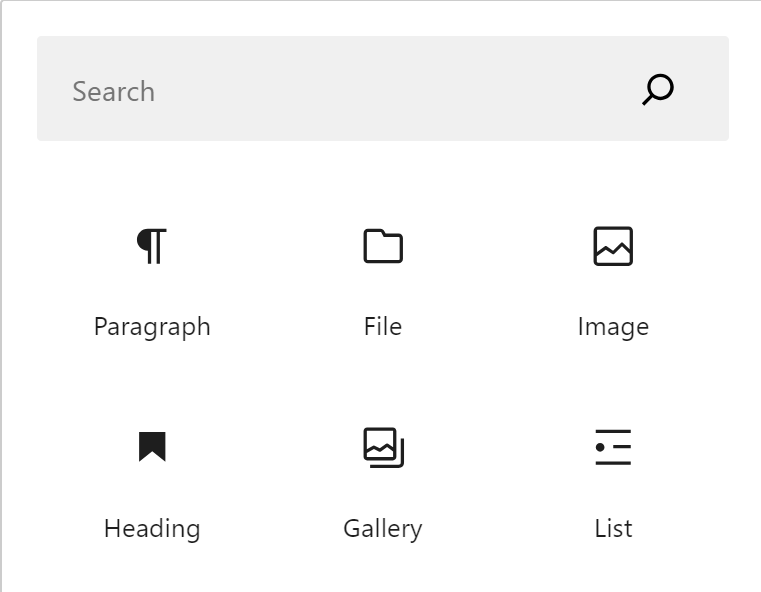
Step 2: Create a new block. The type of the block should be “File“.

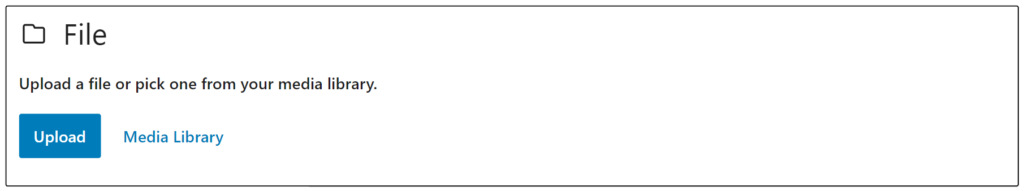
Step 3: Now, if you have already uploaded the file to the “Media Library“, you can select it. Otherwise, click on the “Upload” button to add new file.

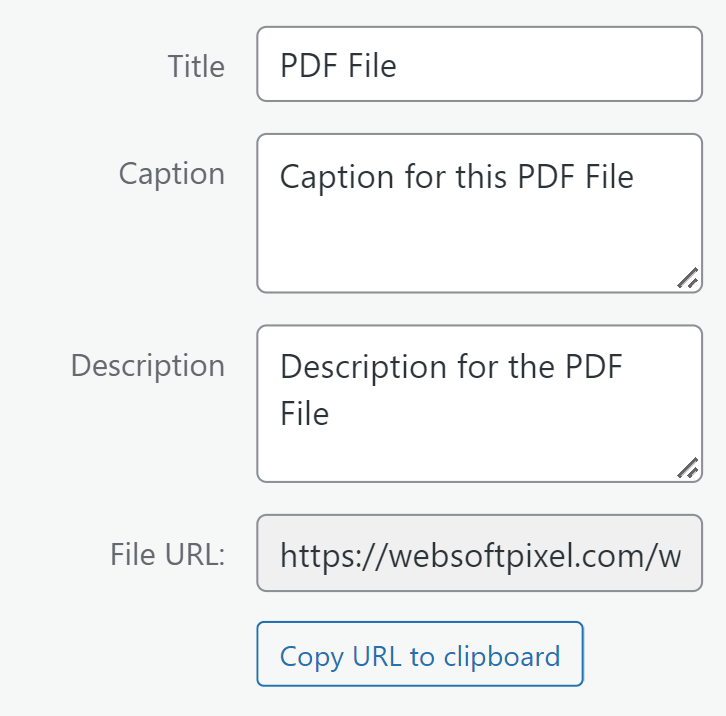
Step 4: You can add “Metadata” for the file when it is uploaded on the right side of the media upload popup. Available options include “Title“, “Caption“, “Description” and a button to copy File URL to Clipboard.

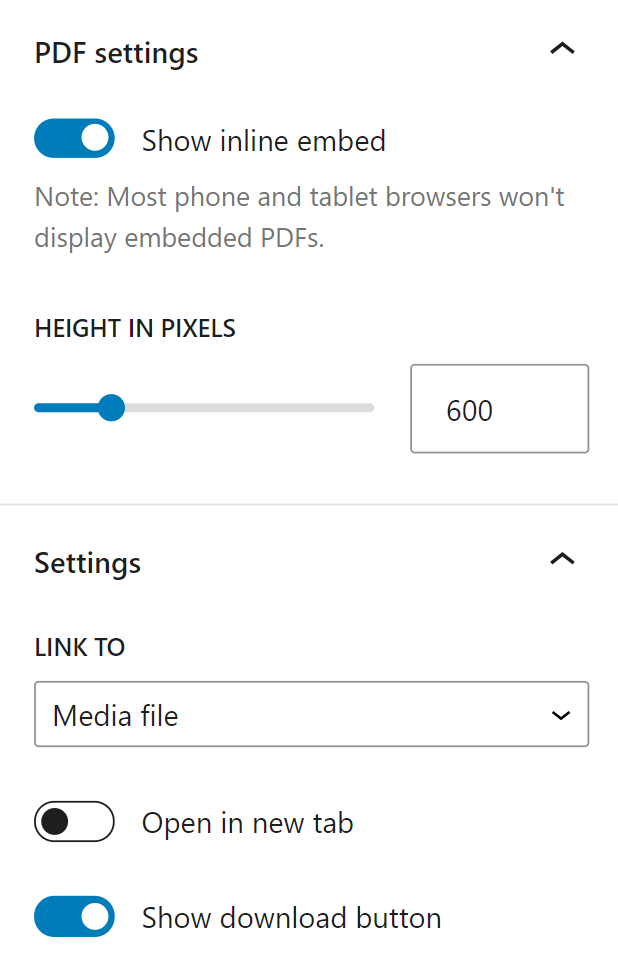
Step 5: The “File” block offers some options for the file. Customize the block according to your requirements.

Step 6: If “Show Inline Embed” is checked, the file will be available to preview and read right inside your website. Otherwise, it will just be a link to the PDF File. ‘Height in Pixels‘ sets the height of the media embed. “Show download button” sets or hides the download button for the media file.
That’s it. Uploading PDF Files to WordPress is very simple and straightforward in Gutenberg Block Editor with minimal and simple options.
There are also other options to add PDF files to WordPress using plugins like WP PDF Embedder.
Using plugins lets you embed PDFs with more options like the option to zoom in, navigatio to specific page numbers, enter full screen mode, Download Button and more.


