WordPress is a very customizable CMS and you can do a lot of customization using its built-in features and plugins. However, many times you will notice that the exact functionality you require can only be achieved using custom HTML code. In this custom HTML WordPress tutorial, we will see the possibilities of adding custom HTML code to WordPress website. We will learn how and where we can add custom HTML code to WordPress. We will also talk about plugins which allow you to add custom HTML to header and footer of a WordPress website.
Does WordPress Allow Custom HTML?
WordPress allows adding custom HTML code and by default, you can add custom HTML code to WordPress without any plugin.
Using custom HTML, you can add different types of code snippets right inside the content of your site. You can also add HTML code to header, footer or sidebar depending on the theme you are using.
Gutenberg block editor has a Custom HTML block which allows adding HTML code to WordPress website. Using this block, you can add custom HTML to posts and pages. If the theme allows, you can also add HTML code to Sidebar or Footer areas.
You can use the Custom HTML block to add JavaScript code to WordPress website. Just remember to wrap the javascript code inside the html <script> tags.
Using HTML in WordPress Block Editor
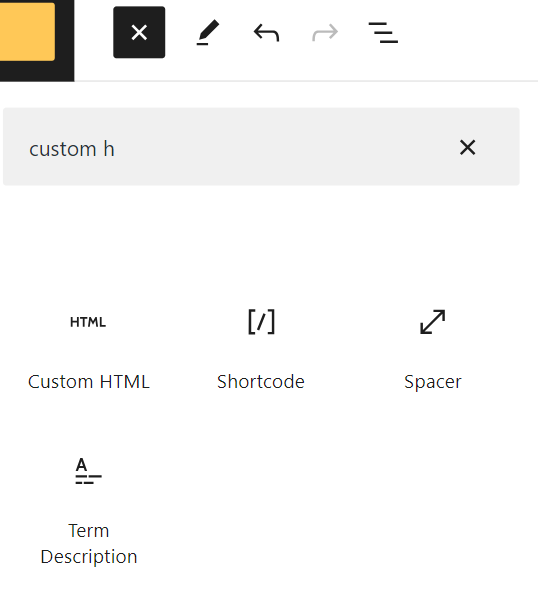
When working in the block editor, click on the “Block Inserter” icon and search for “Custom HTML” block to add it.
When you are in the normal paragraph block, you can type /html and hit enter to add html block quickly.

Custom HTML widget for header, footer and sidebar
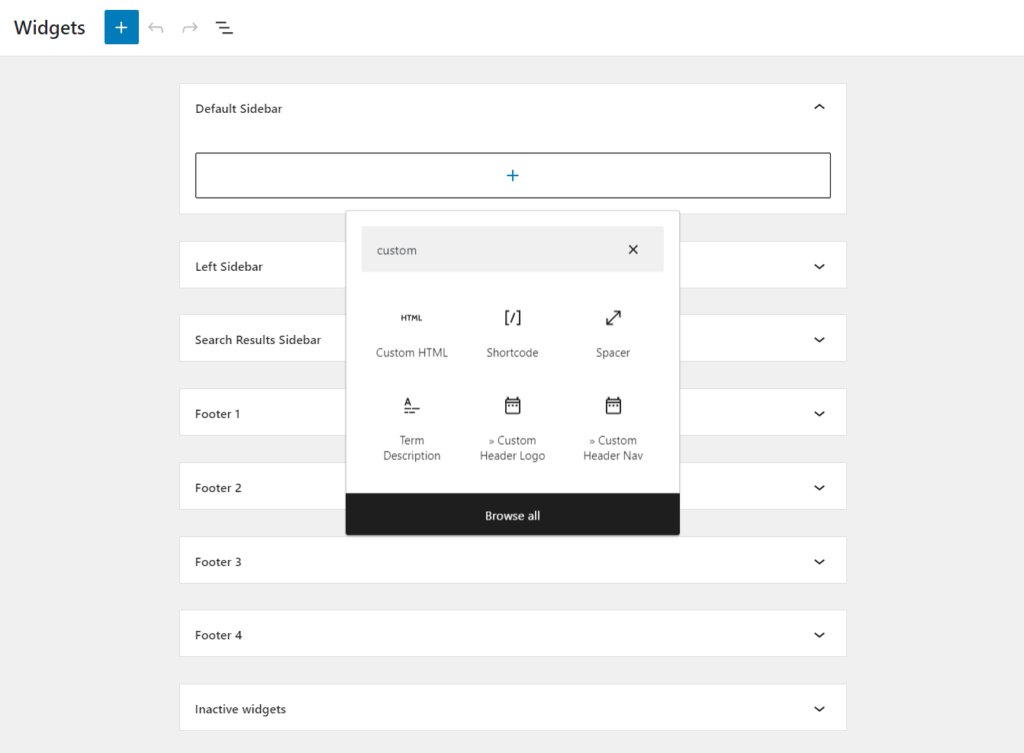
If your theme has widget areas for header, sidebar or footer, then you can use the Custom HTML block to add HTML in any of the widget areas. Depending on your theme, you can go to “Appearance” > “Widgets” and add the block to available widget areas.

Custom HTML Plugins
There are plugins available which allow you to add custom HTML code in the head and body section of your website. Using these plugins, you can also set up the code to work only on specific pages.
One of the simple and useful plugins is Simple Custom CSS And JS by Silkypress.

After installing the plugin, navigate to “Custom CSS & JS” in the WordPress dahboard.
In the free version, you can add HTML, CSS and JS code in the header, footer or after tag.
The pro version of the plugin offers more options like loading scripts in admin side only, setting up the priority, applying on specific urls or screen sizes etc.
How To Add Custom HTML Page to WordPress
You can add a fully custom HTML based page in WordPress with a few steps.
Go to “Pages” > “Add New Page“. Add a title for the page and then click on “Save Draft“.
Go back to “Pages” in WordPress dashboard and then open the “Preview” link in a new tab.
In the new tab, view the web address in the address bar. You will see a url like yourwebsite.com/?page_id=456&preview=true.
Note the page id. We will be using it to create the new page.
For the next step, if you have access to your hosting panel, then you can use the “File Manager” inside your hosting panel otherwise you can download and install a File Manager plugin from the WordPress repository.
Go to the “File Manager” in your hosting panel and navigate to your theme’s folder. The location of your theme’s folder is public_html/wp-content/themes/your-active-theme-name/.
Inside your theme folder, create a file named page-your_page_id.php. For example, if the id of the page is 456, then the name of the file will be page-456.php.
Now, you can write any HTML and PHP code you want inside the file to develop the page.
When the page is ready, remember to change the status of the page from “Draft” to “Published” to make the page live in the page’s settings.


